Next Generation Fleet Management
Neukonzeption einer browserbasierten Anwendung für 2000 Containerschiffe
Kunde
OCEAN Technologies Group
& TERO Marine
Plattform
Browserbasiert
Zeitraum
2019 - 2022
Involvement
User Experience, UI Design, Prototyping, Design System, Icongraphy
Nutzergruppe
ca. 2000 Containerschiffe
Location
Hamburg, Rostock,
Bergen 🇳🇴, London 🇬🇧
Vorwort
Um mich an meine Geheimhaltungsvereinbarung zu halten, habe ich vertrauliche Informationen weggelassen. Alle Informationen sind meine eigenen und spiegeln nicht unbedingt die Ansichten von OCEAN Technologies oder TERO Marine wider.
Im Jahr 2019 klingelt mein Telefon mit dem Projektangebot für eine “Software aus der maritimen Wirtschaft”. Im Kennenlerngespräch sagte man mir, dass das Team bestehend aus 20+ Entwicklern, Produkt- und Projektmanagern eine gewichtete Aufstellung mit den Ressourcen gemacht hatte, die sie für die erfolgreiche Umsetzung des anstehenden Projekts bräuchten.
Auf Platz 1 stand die Ressource “User Experience Designer”.
Wenige Tage später startete ich als erster UX Designer in einem Unternehmen, das bis dato stark technisch getriebene, monolithische Software auf dem Markt hatte.
Kontext
Wie Breitbandinternet auf den Weltmeeren eine Branche nachhaltig prägt
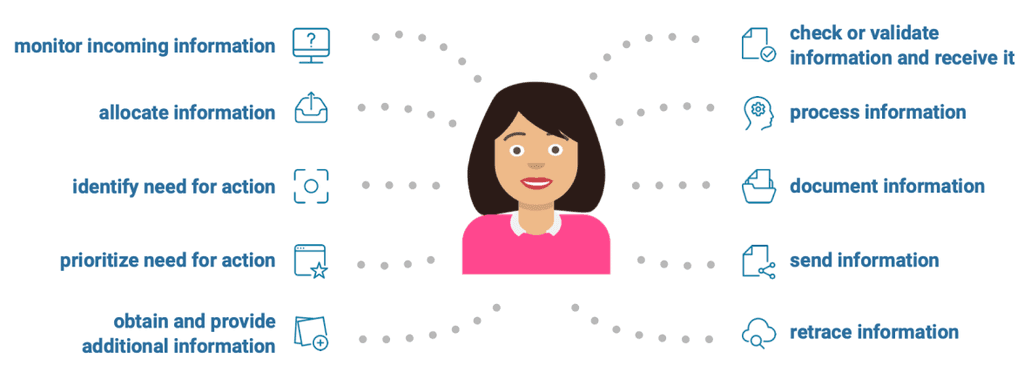
Mit der zunehmenden Internet-Konnektivität von Schiffen auf hoher See (ermöglicht u.a. durch Anbieter wie starlink.com), änderte sich auf dramatische Weise der Stellenwert, sowie die Anforderung an Software für Crewmitglieder. Eine erhöhte Dynamik, Interkonnektivität und Anzahl an Variablen, die bei der Entscheidungsfindung eine Rolle spielen, macht viele Nutzer maritimer Software zu regelrechten “Information Brokern”.
Dieser neuen Realität wurde die legacy Software nicht mehr gerecht, was zwangsläufig zu einer Vielzahl von ineffizienten Workarounds seitens der Nutzer führte.
Research
Nachdem der Scope des Projekts gesetzt war, entschieden wir uns im Team für eine mehrmonatige Research-Phase. Unser Researchplan teilte sich in eine Serie von Interviews mit internen Stakeholdern, als auch Contextual Inquiries an Board von Containerschiffen in Griechenland, sowie Büros von Reedereien in Hamburg und Bergen (🇳🇴). Insgesamt fanden 26 Interview Sessions bei 6 Kunden in 4 Ländern statt, deren Synthese in einer Gruppe von Personas und mehreren User Journeys mündete.
“Ich weiß genau, was unsere Nutzer wollen!”
In den ersten Interviews mit internen Stakeholdern war eine gewisse Skepsis gegenüber dem Thema UX und unserer Arbeit zu erkennen. Daher entschied ich mich, die Findings der Research Phase von vornherein transparent und leicht zugänglich für alle Projektmitglieder in Dovetail zu dokumentieren, sowie zusätzliche Interviews mit Bedenkenträgern einzuplanen. Die Sessions mit Nutzern nahm ich mit einer Go-Pro Kamera auf, daraus schnitt ich 3-minütige Highlight-Videos, die in den 14-tägigen Hallway Meetings mit dem Projektteam gezeigt wurden. Projektmitglieder zu Nutzerinterviews einzuladen war aufgrund technischer Gegebenheiten und der räumlichen Distanz nicht immer möglich – einige nahmen allerdings als stille Zuhörer durch einen Videostream teil. Zusätzlich gab es monatliche “UX Update Keynotes”, in denen das Projektteam über Ergebnisse unserer Arbeit informiert wurde.
Nach den zusätzlichen Interviews kristallisierte sich heraus, dass eine Gruppe von internen Stakeholdern eine genaue Vorstellung hatte, wie das Layout der neuen Lösung auszusehen hätte. Das Produktmanagement entschied sich, diese Ideen von mir in einer Serie von statischen Screens umsetzen zu lassen, um es später mit einem auf Research / Nutzerfeedback basierendem Konzept zu vergleichen.
Ideation
Auf Grundlage einer Reihe von How-Might-We Fragen fanden zwei Ideation-Workshops statt, in denen wir mit der 6-3-5 Methode erste Konzeptideen sammelten, die nach einem Voting in einen Ideenkatalog überführt wurden.
Auf Grundlage der Ergebnisse aus den Ideation Workshops und dem bisherigen Erkenntnisstand aus der Researchphase fertigte ich eine weitere Serie von statischen Screens an, um sie mit dem Bedenkenträger-Konzept vergleichen zu können. Hierfür bot sich das anstehende Kundenseminar in Hamburg an, auf dem beide Konzepte dem Plenum präsentiert wurden. Das anschließende Voting hätte eindeutiger nicht ausfallen können: keine der Stimmen fiel auf das Bedenkenträger-Konzept. Somit entwickelten wir das andere Konzept weiter.
UI Design & Prototyping
Unserem Validierungsplan folgend, entschieden wir uns für die Erstellung eines klickbaren Prototypen in Figma, um ihn für weitere Feedback-Sessions nutzen zu können. Bereits zu diesem Zeitpunkt kamen vermehrt Anfragen aus dem Marketing, die das Konzept einigen Bestandskunden präsentieren wollten.
Zu diesem Zeitpunkt existierte nur ein rudimentäres Brand Manual. Daher beschlossen die Projektverantwortlichen, von mir ein Design System erstellen zu lassen. Mit dem Nautic Design System schuf ich eine flexible und skalierbare Grundlage, um für die anstehenden Projekte ein konsistentes User Interface gestalten zu können.
Auch wenn Figma bis dato noch keine native Unterstützung anbot, entschieden die Entwickler und ich von vornherein auf Design Tokens zu setzen, um eine Zusammenarbeit zu erleichtern.
Auf Basis des Design Systems erstellte ich einen high-fidelity Prototypen, mit dem wir die Core-Paths der Applikation in Walkthrough-Sessions mit Nutzern validieren konnten. Die Screens will ich an dieser Stelle nicht veröffentlichen, da sie sich zum Zeitpunkt des Verfassens dieses Textes noch in der Entwicklung befanden.
Umstrukturierung
Im 3. Quartal 2022 kam es zu einer Umstrukturierung des Unternehmens, woraufhin ich meinen Vertrag auf eigenen Wunsch nicht verlängern wollte. In der darauffolgenden Zeit war ich primär mit der Dokumentation und Übergabe von UX Themen beschäftigt.
Fazit
Ich hatte das große Glück, über 4 Jahre Teil einer äußerst spannenden Transformation in der maritimen Wirtschaft zu sein. Für die meisten Menschen, mit denen ich in dieser Zeit zusammen gearbeitet habe, war ein menschzentriertes, kollaboratives Vorgehen gänzlich neu.
Seitens der Nutzer gab es eine Vielzahl von teils emotionalem Feedback zu den Legacy-Anwendungen, welches viel Frust enthielt.
Durch das hypothesenbasierte und agile Vorgehen konnten wir einen Großteil der pain points der Nutzer adressieren und in vielen Interviews spürten wir eine regelrechte Erleichterung, dass die ineffizienten Workarounds bald der Vergangenheit angehören würden.
Die größte Herausforderung in diesem Projekt war es, den bestehenden Prozess um UX Methoden zu erweitern und Routinen / Denkweisen innerhalb des Unternehmens zu etablieren.
Mein größtes Learning aus diesem Projekt ist die hohe Bedeutung einer transparenten Arbeitsweise, um menschliche Nutzungsbedürfnisse mit technischen und wirtschaftlichen Rahmenbedingungen zu orchestrieren.
Case Study schließen